The key priorities for designing and developing the Charlotte Mecklenburg Library website were to:
- create an easy-to-use and responsive website that serves more than 3.5 million site visits a year,
- build an editorial workflow to allow more than 50 internal content contributors to create, edit, approve, and publish content on the site (and have different workflows for different types of content),
- construct a system of style and section types to allow all content contributors to build pages to suit their needs — to make adding pages and reworking content easy to do without the help of an information architect, designer, or developer, and
- integrate with a myriad of third-party tools.
The project benefited greatly from an excellent project manager on the client side who managed the Library’s priorities, stakeholders, requests, and timeline. She kept down costs, streamlined communications, and provided clear and decisive direction.
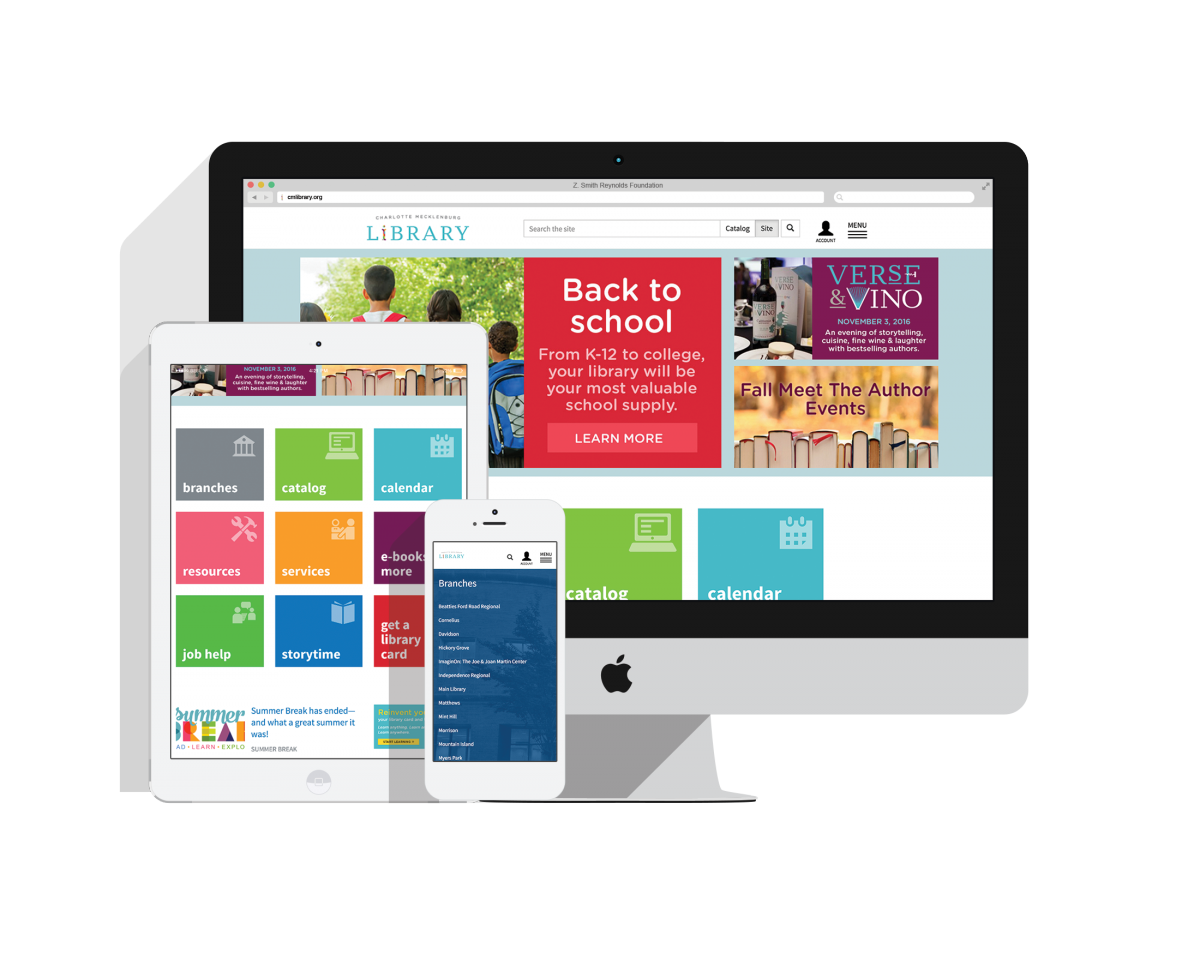
Charlotte Mecklenburg Library went through a major brand refresh a couple years ago, so our focus for site design was to utilize the brand guidelines and create an inviting and intuitive user experience on all devices.
A library is a massive hub of resources — printed, digital, and person-to-person. Search is a key component of making the tens of thousands of pages easily accessible. The old site suffered from extensive duplicate content. There were dozens of ways to access the same few resources, and many other resources were essentially hidden. This created a maze of information that made it hard to find anything as a new user. Through new information architecture, we focused on making the Library’s service areas and online resources much easier to navigate and digest.
Additional improvements the Library is benefiting from include:
- clean urls
- the entire website is mobile-accessible and touch-friendly
- site admins have the ability to construct new pages with dynamic content (like blog or event feeds, headshot and bio blocks, and more)
- automatic image resizing (scaling and cropping)
- easy-to-use linking tools that allow site admins to make links within the site that stay working even as content changes (changing page titles, changing urls, etc.)
- search engine optimization — yes, even a library should have a search engine strategy
- site admins can easily create webforms, including setting up email notifications to internal and external users and activating conditional fields
- from within the WYSIWYG editor, site admins can add beautifully styled buttons easily
These are practices that apply to every site we build.
After launching http://cmlibrary.org our team went on to design and develop http://imaginon.org and
http://summerbreak.cmlibrary.org.